こんにちは。
あおりんごです。
ブログ開設してから1か月。
今だ、悪戦苦闘の連続ですが💦
あおりんごがワードプレス(cocoon)で
よく使う、覚えておきたい操作方法を
お伝えします。
(あおりんご流です💦)
ワードプレス/ブロックエディタ(cocoon)の覚えておきたい使い方【初心者用】
段落(記事)を編集するには?
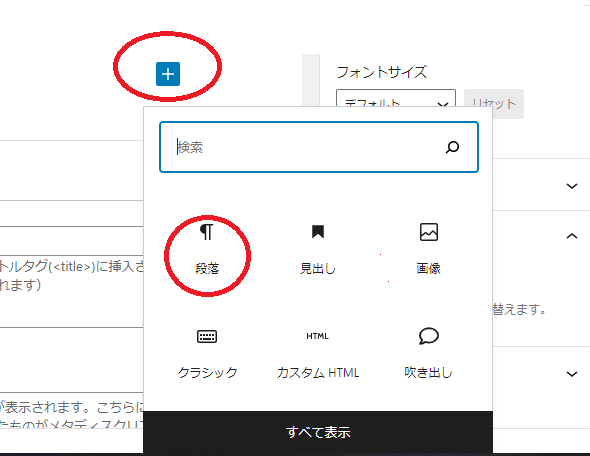
画面上で+マーク(ブロックを追加)が出たらクリック
(もしくは左上の+マークをクリック)
段落をクリック
(もしくは検索窓から段落と入力)

記事を入力する。
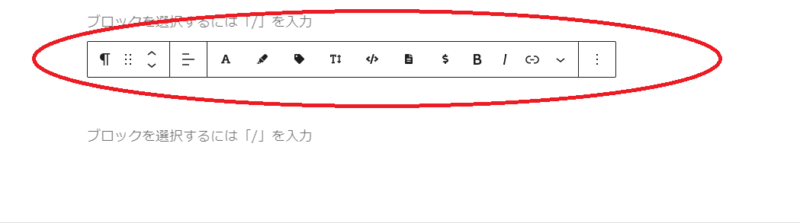
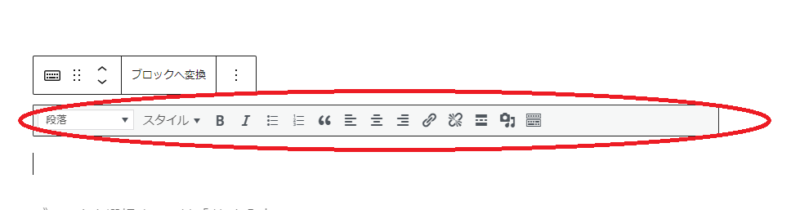
編集画面のアイコンが出てくるので
太字、マーカー、上下移動、配置、ブロックの削除など他、できます。↓

見出しを設定する(h2.h3.h4)には?
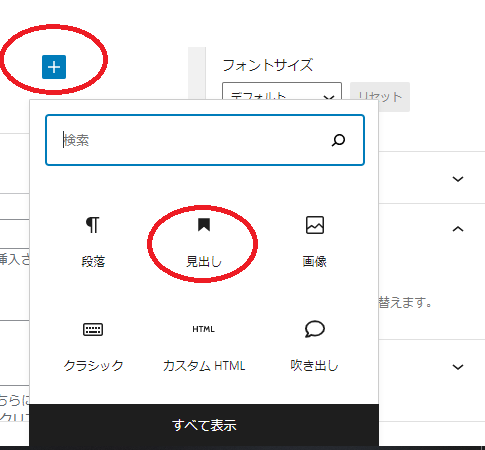
画面上で+マーク (ブロックを追加) が出たらクリック
(もしくは左上の+マークをクリック)
見出しをクリック
(もしくは検索窓から見出しと入力)

通常、見出しはh2を選び、
小見出しにh3.h4などを使用しています。
h2の次にh4という使い方はNGです。
あおりんごも当初は
わからずに
そんな使い方してましたけど…💦
※見出しを作れば、
自動で目次が作成できます。
目次があると見やすいし、
便利ですね。
画像を挿入するには?
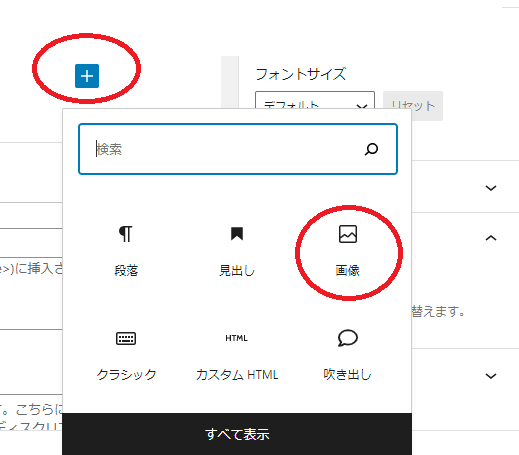
画面上で+マーク (ブロックを追加) が出たらクリック
(もしくは左上の+マークをクリック)
画像をクリック
(もしくは検索窓から画像と入力)

アップロード、メディアライブラリー、URLから
挿入のいずれかを選ぶ。
付箋、タブなどを使うには?
画面上で+マーク (ブロックを追加) が出たら クリック
(もしくは左上の+マークをクリック)
クラシックをクリック
(もしくは検索窓にクラシックと入力)

メニューが出てきたら、
必要な付箋やタブを選択↓

例えば…スタイル▼を押すと
メモ↓
付箋↓
タブ↓
囲みの中に、文字を入力していきます。
囲みの中では改行する際、Enterではなく
Shift+Enterで改行します。
表を作成するには?
画面上で+マーク (ブロックを追加) が出たら クリック
(もしくは左上の+マークをクリック)
テーブルをクリック
(もしくは検索窓にテーブルと入力)

カラム数と行数を入力して
表を作成ボタンをクリック
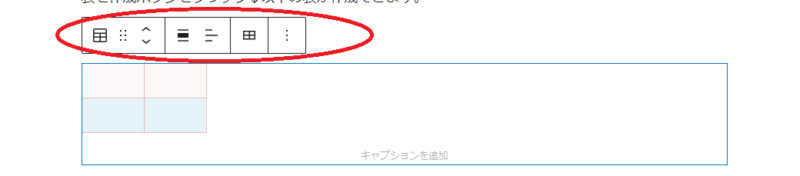
↓以下の表が作成できます。
(カラム数2、行数2)の場合
表の編集メニューが出てきたら↓

行を上下左右に追加や削除したり、
配置、移動も簡単にできます。
またテーブルに文字を入力すると
文字数にあわせて表が自動で
広くなります。
吹き出しを使うには?
①まずは登場人物の吹き出しを作る必要があります。
例えばあおりんごの場合↓こんな感じ (笑)

はじめまして…
・タイトル 01 あおりんご 入力
・名前 あおりんご 入力
・アイコン画像
好きな画像(正方形が望ましい)
②保存する
※吹き出し一覧に
サンプルの吹き出しもあるので
名前などを変えて(画像はそのまま)
編集して使うことも可能です。
②投稿画面に吹き出しを使うには?
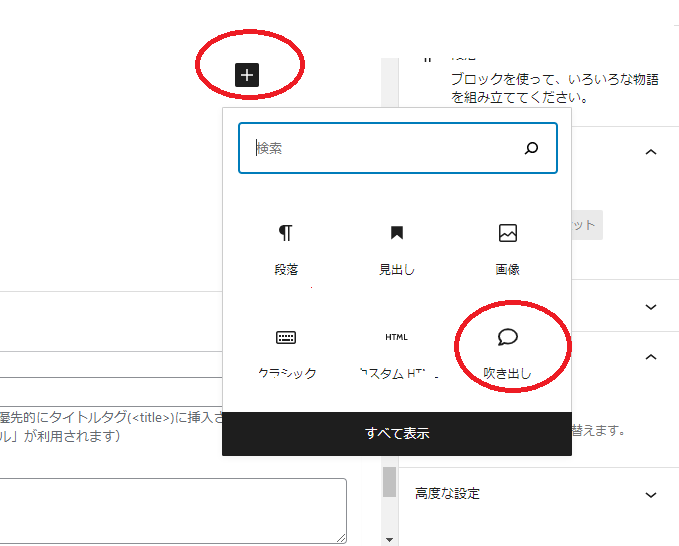
画面上で+マーク (ブロックを追加)が出たら クリック
(もしくは左上の+マークをクリック)
吹き出しをクリック
(もしくは検索窓に吹き出しと入力)

吹き出しが出てきたら
その近くをクリックしてブルーの編集画面を出す。
右の設定⚙ボタンをクリックすると
吹き出しの編集が可能です。 ⚙設定↓

人物、吹き出しスタイル、人物位置、
アイコンスタイル、背景色など…
好きなものを選んで編集してくださいね。
内部リンクを貼るには?
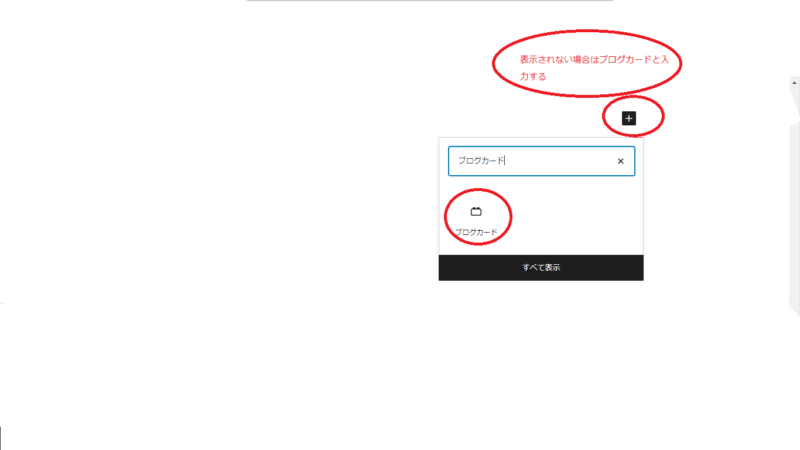
画面上で+マーク (ブロックを追加) 出たら クリック
(もしくは左上の+マークをクリック)
ブログカードをクリック
(もしくは検索窓に ブログカード と入力)

リンクを貼りたいサイトURLを入力する。
例(https://*******/**/)↓こんな感じになります
1.画面右の設定⚙をクリック。
2.ブロックを選択
3.ラベルメニューから使用したいラベルを選択する↓

広告リンクを挿入するには?
(注意!ASPに登録→広告と提携→広告コードをコピーしているものとします)
画面上で+マーク (ブロックを追加) 出たら クリック
(もしくは左上の+マークをクリック)
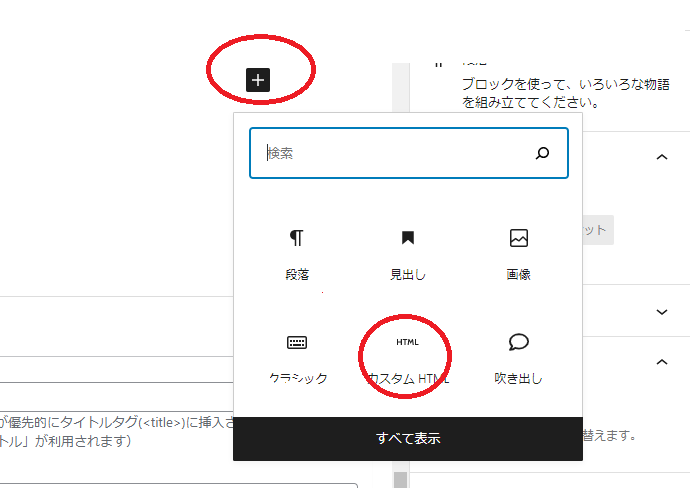
カスタムHTMLをクリック
(もしくは検索窓に カスタムHTML と入力)

タグをコピペして貼り付けます。

プレビューで確認します。
1.cocoon設定→アフリエイトタグをクリック
3.新規追加
2.タイトルを入力
3.内容にアフリエイトタグをコピペして貼り付ける
4.保存
※よく使うアフリエイトタグを挿入するには?
画面上で+マーク (ブロックを追加) が出たらクリック
(もしくは左上の+マークをクリック)
段落をクリック
(もしくは検索窓から段落と入力)
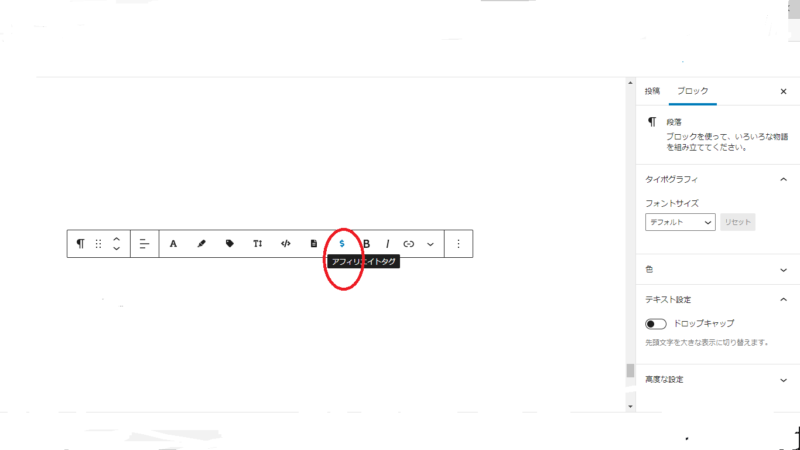
下記の編集メニューが出てきたら、
アフリエイトタグをクリック↓

一覧から使用するタグを選択
↓こんな風に張り付きます。
[affi id=*]
編集画面で配置や移動なども可能です。
投稿前にパーマリンク、カテゴリー、タグ、アイキャッチ画像を設定するには?

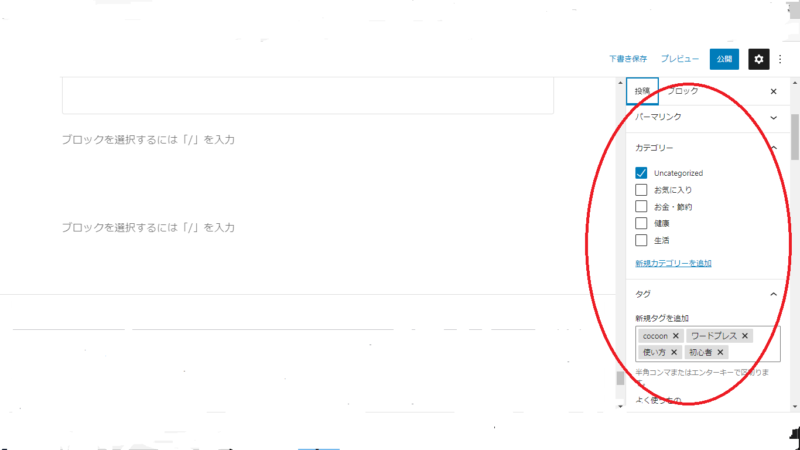
投稿記事のカテゴリー設定
①右の設定⚙ボタンをクリック(上図参考)
②カテゴリーに☑マークを入れる
投稿記事のタグ設定
①右の設定⚙ボタンをクリック(上図参考)
②新規タグを追加にタグを入力する
※複数入力する際は
Enterで区切って入力する
アイキャッチ画像の設定
(画像挿入と同じ方法です。)
アップロード、メディアライブラリー、URLから挿入のいずれかを選ぶ。
アイキャッチ画像を設定する
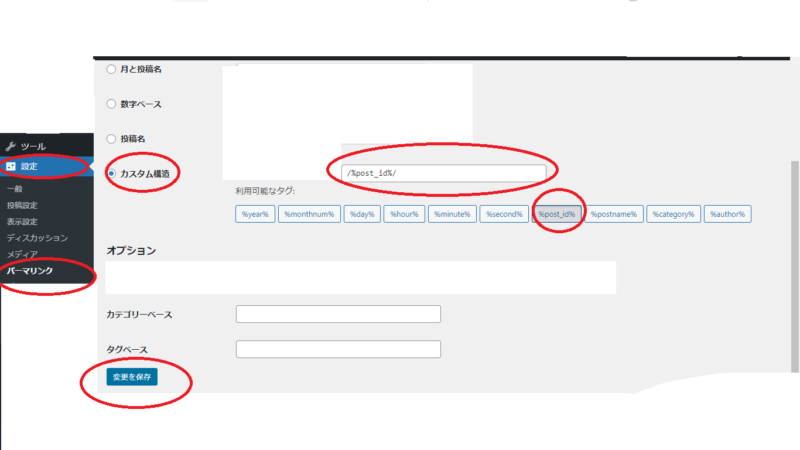
パーマリンクの設定 (上図参考)
あおりんごの場合、
毎回パーマリンクの設定をするのは面倒なので
自動で番号が振られる設定をしています
↓なので投稿の際は設定必要なし。
サイトアドレス右の四角の中の /%postname%/ を消す
→下の四角の中から /%post_id%/ を選択→変更を保存

※新たにページを追加した場合、
ページアドレスの後に自動で番号が振られます。
日付を変えて投稿するには?
一度記事を公開する→右の投稿欄の公開日を(過去、未来に変更)
過去の出来事を記事にして、日付は出来事のあった日にするのに
役立ちます。また記事をまとめて書いて予約投稿にも便利です。
まとめ…
いかかでしたか?
まだまだ超絶初心者のあおりんごが
ブログ開設の1か月の段階で
ワードプレス(cocoon)を使いながら
学んだことをお伝えしています。
少しづつ学んで私と同じく初心者の方にお役に立てるよう
精進していきたいです。




コメント